Intro to UI Principles and UX Design Processes
This project was designed to introduce 3rd undergraduate students to the basics of Interface Design principles and a goal-oriented design thinking process via a short 3 week project that tasks them with studying an existing app, understanding its users' goals and designing a new feature for their assigned app.

Problem of Learning
Students needed opportunities to explore and practice techniques and steps common to the work of designing for interactive products in a low-risk setting prior a major portfolio project later in the term.
The course assignments as they existed then touched on these topics but in a disconnected way that left students with a lack of understanding how phases of research and discovery informed the prototyping and wireframing work of workflow and UI design.
Industry and Career Goals
In addition to the existing learning problem, interviews with industry recruiters and co-op coordinators also highlighted a sense that student work rarely showed evidence that they could work with existing patterns and systems (which is closer to the work they would do in junior positions) and large team sizes made it hard to tell whose work was being showcased
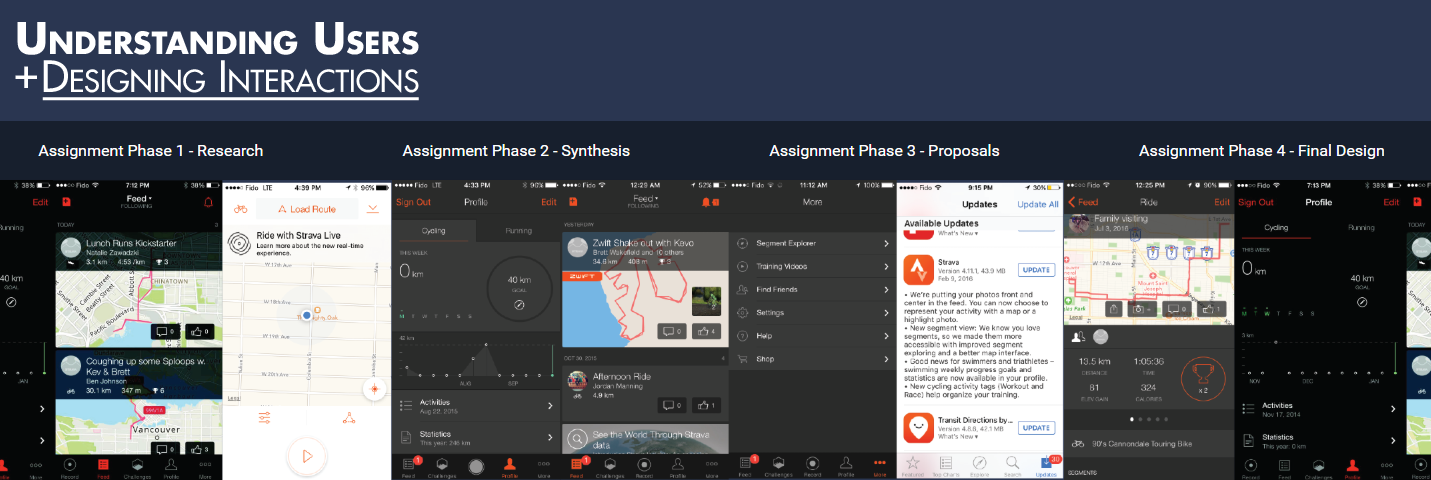
Phase 1: UI Study and User Research
The typical student this project is meant for has some experience with design and is practiced in graphic and web design but has little to no experience with Interface Design principles or Goal oriented design.
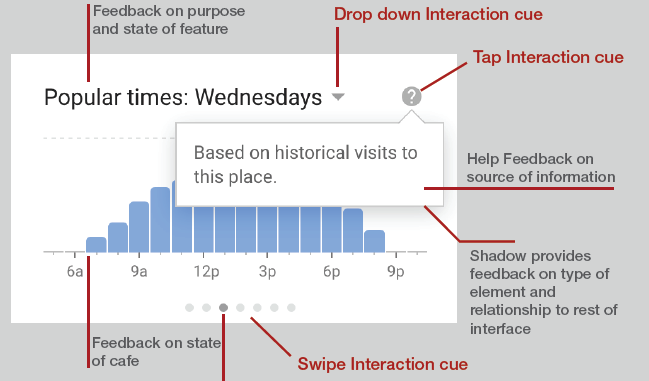
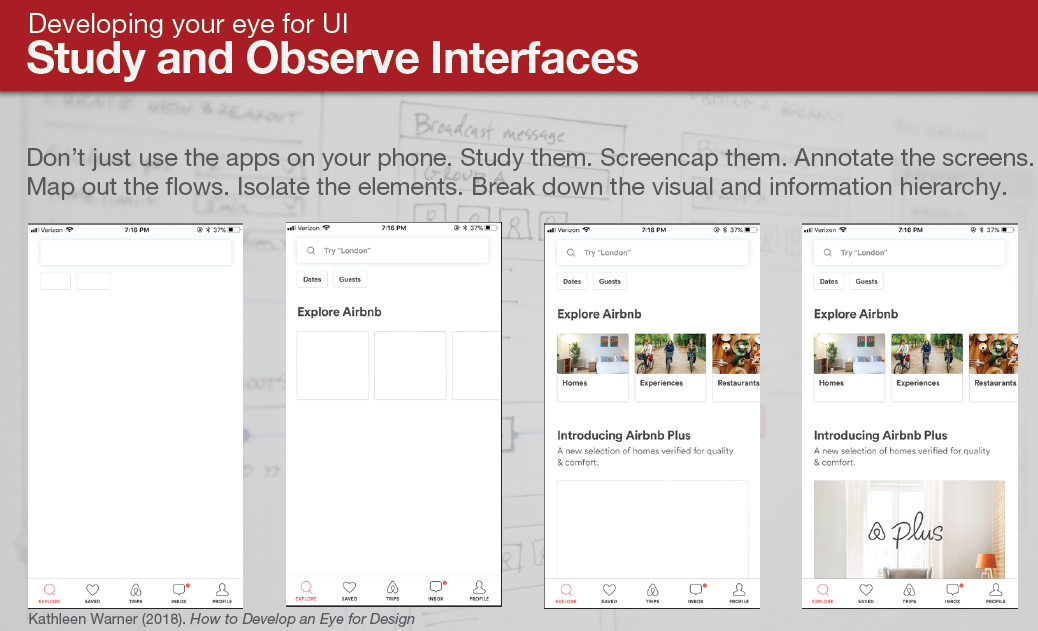
Through lecture content, readings and tutorials learners are exposed to first principles of goal-oriented design, qualitative research practices, UI Patterns, and research synthesis.





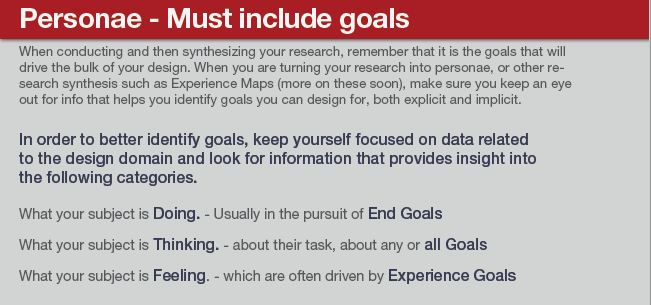
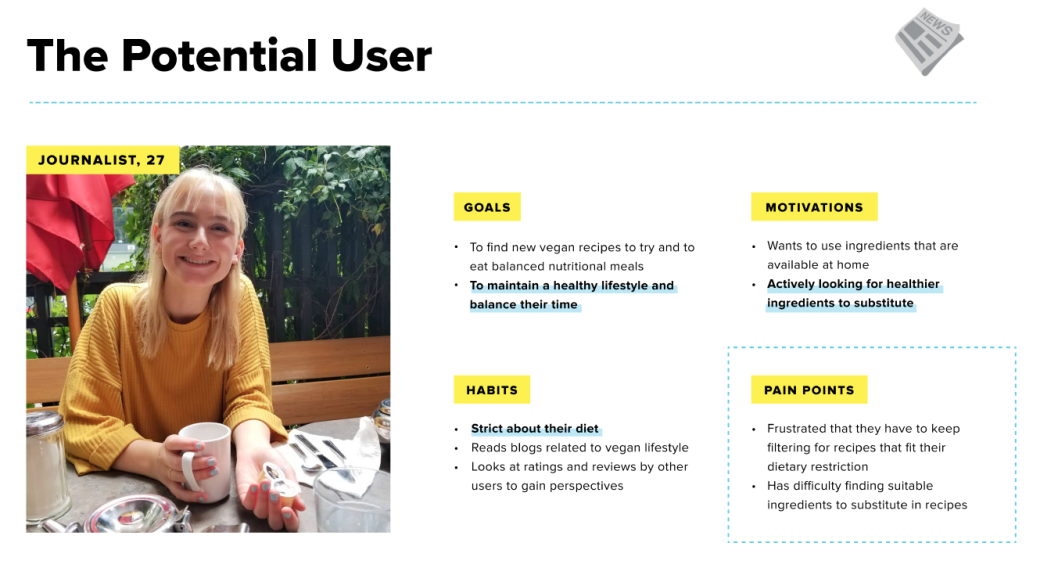
Students are then tasked with practicing these skills outside the classroom by conducting a focused study of their assigned app interface, researching the target user and then identifying goals, potential gaps, pain points and opportunties via UX Persona artifacts.

Phase 02: Wireframing and Lateral Process
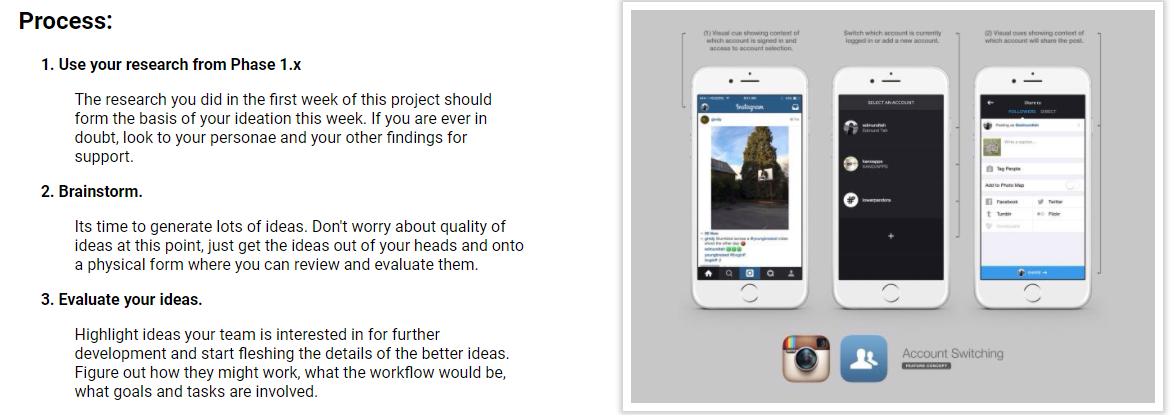
The second phase of the assignment gives learners the chance to practice UI prototyping practices such as wireframes, and workflows using industry standard tools such as Figma and Axure as they design and prototype three potential features that have the potential to allow their intended user to achieve their goals.

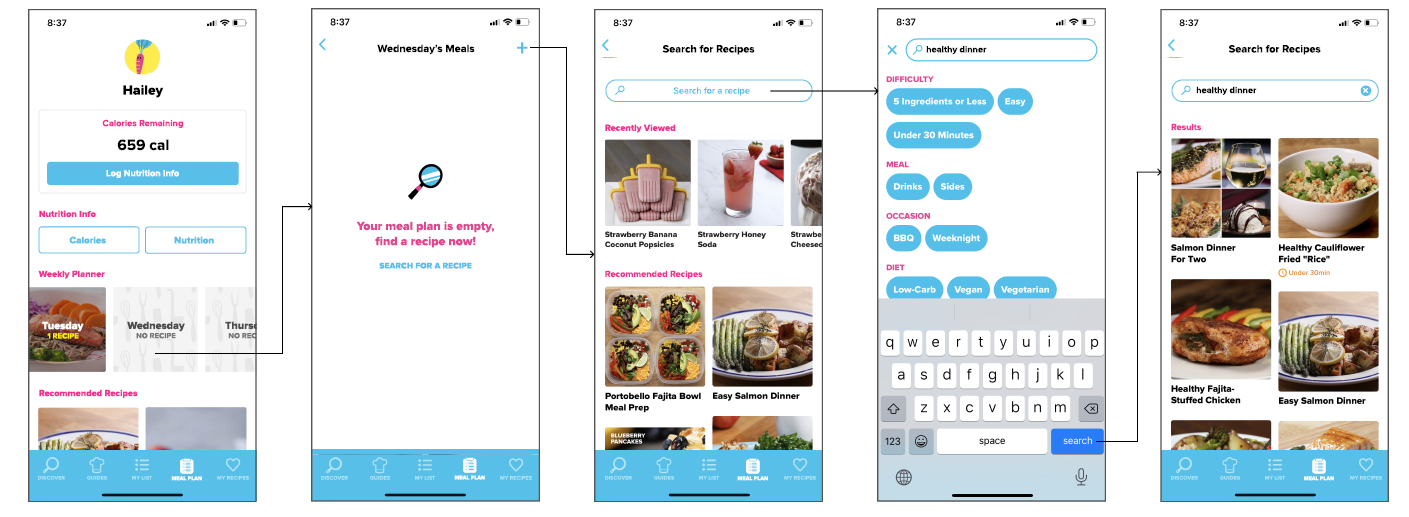
Phase 03: Mockups and Prototypes
The final phase gives them a chance to learn from critique and feedback of the previous week's design proposals and refine their work as they carry one idea forward to mockup fidelity.
This mockup artifact lets them practice their visual design skills at a manageable scale using the existing application's visual patterns as a guide and resource

Reflection on Assignment Implementation
The level of quality in design process and UI wireframes and mockups was observed to be higher than previous experiences with the UI Design course prior to this project's implementation.
Students also tended to start their major app design portfolio project with more confidence and at a higher level than prior iterations.
The goal of getting more practical projects in front of industry recruiters was less successful as students tended to perceive their work in this project as a stepping stone that helped them feel more confident and skilled in their later project work.